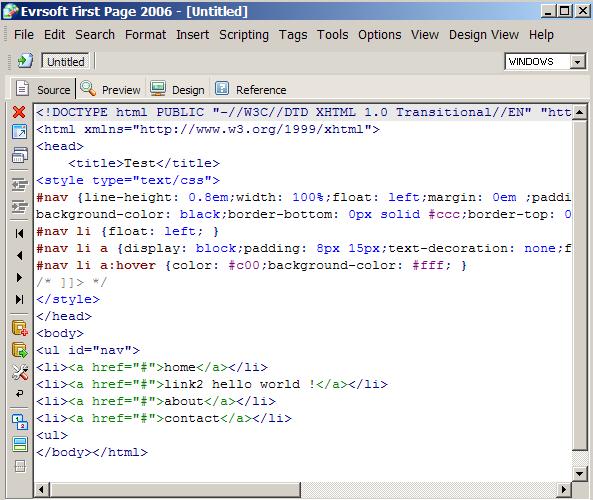
Evrsoft html editor, hampir sama dengan wbloggar, windows live, tapi evrsoft lebih untuk web developer bukan untuk buat posting secara offline, cuma 9.8 mb nggak besar. Walaupun sebenarnya dengan keterbatasannya, seperti wbloggar bisa juga tapi tidak lengkap dan agak repot karena memang sebenarnya fungsinya beda.
misalnya kode yang mau dibuat tentang navbar top, kodenya adalah:
misalnya kode yang mau dibuat tentang navbar top, kodenya adalah:
<style type="text/css">
#nav {line-height: 0.8em;
width: 100%;
float: left;
margin: 0em ;
padding: 0em;
font-family:trebuchet ms, arial, verdana;
list-style: none;
background-color: #000;
border-bottom: 0px solid #ccc;
border-top: 0px solid #ccc; }
#nav li {float: left; }
#nav li a {display: block;
padding: 8px 15px;
text-decoration: none;
font-size: 16px;color: #fff;border-right: 1px solid #fff; }
#nav li a:hover {color: #c00;background-color: #fff; }
</style>
<ul id="nav">
<li><a href="#">home</a></li>
<li><a href="#">link2 hello world !</a></li>
<li><a href="#">about</a></li>
<li><a href="#">contact</a></li>
</ul>
#nav {line-height: 0.8em;
width: 100%;
float: left;
margin: 0em ;
padding: 0em;
font-family:trebuchet ms, arial, verdana;
list-style: none;
background-color: #000;
border-bottom: 0px solid #ccc;
border-top: 0px solid #ccc; }
#nav li {float: left; }
#nav li a {display: block;
padding: 8px 15px;
text-decoration: none;
font-size: 16px;color: #fff;border-right: 1px solid #fff; }
#nav li a:hover {color: #c00;background-color: #fff; }
</style>
<ul id="nav">
<li><a href="#">home</a></li>
<li><a href="#">link2 hello world !</a></li>
<li><a href="#">about</a></li>
<li><a href="#">contact</a></li>
</ul>
bagaimana secara offline bisa melihat hasil ini ?
tinggal pindahkan ke evrsoft dan lihat hasilnya.. deklarasi sudah otomatis ada di evrsoft nggak perlu ngetik lagi.
tinggal pindahkan ke evrsoft dan lihat hasilnya.. deklarasi sudah otomatis ada di evrsoft nggak perlu ngetik lagi.
source

preview

dengan wbloggar

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title></title>
<style type="text/css">
/* kode css */
/* ]]> */
</style>
</head>
<body>
<!-- kode html -->
</body></html>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title></title>
<style type="text/css">
/* kode css */
/* ]]> */
</style>
</head>
<body>
<!-- kode html -->
</body></html>
Blogger tidak bisa diedit secara offline, kalaupun harus online paling tidak bisa dilakukan dengan alat bantu, supaya cepat dan menekan tingkat kesalahan, kombinasi editor ini dengan webdeveloper toolbar dari firefox sepertinya bagus kalau terpaksa sudah di publish tapi masih harus ada sedikit perbaikan.
Kesimpulannya dua hal penting bisa dilihat disini; source code dan preview, disamping itu software ini juga memberikan contoh tentang scrollbox, beberapa layout sederhana, dan lainnya, selebihnya anda pasti bisa mengembangkannya sendiri.
Semoga membantu, selamat mencoba dan oprek-oprek.
Kesimpulannya dua hal penting bisa dilihat disini; source code dan preview, disamping itu software ini juga memberikan contoh tentang scrollbox, beberapa layout sederhana, dan lainnya, selebihnya anda pasti bisa mengembangkannya sendiri.
Semoga membantu, selamat mencoba dan oprek-oprek.

0 comments:
Post a Comment